Table of Contents
hide
import streamlit as st
import os
if st.button("Close"):
os._exit(0) # Force exit the Streamlit server.
----------- OR ------------
import streamlit as st
import os
if st.form_submit_button("Exit"):
st.write("App is closing...")
os._exit(0)
NB :
This will close the streamlit server/process forcibly and then we can manually close the browser page and restart the streamlit app again for proper functioning.Example : A Streamlit source codes to create a Colored Title/Heading text.
import streamlit as st
st.write("<div style='text-align: center;color:green;'><h1>User Registration Module</h1></div>", unsafe_allow_html=True)
----------- OR -----------
import streamlit as st
st.markdown("<h1 style='text-align: center; color:red;'>User Registration</h1>", unsafe_allow_html=True)
NB:
•st.markdown() allows you to use HTML inside Streamlit.
•The CSS style (text-align: center;) centers the title.
•unsafe_allow_html=True enables rendering of raw HTML.Example : A Streamlit source codes to create a Colored Label text.
import streamlit as st
st.markdown("<p style='color:red; font-size:18px; font-weight:bold; margin-bottom:-30px;'>Slno</p>", unsafe_allow_html=True)
slno = st.text_input("")
#slno = st.text_input("Slno") # Regular text inputExample : A Streamlit source codes to create different types of Messages text.

import streamlit as st
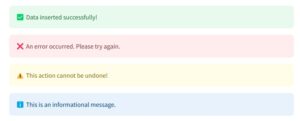
st.success("✅ Data inserted successfully!")
st.error("❌ An error occurred. Please try again.")
st.warning("⚠️ This action cannot be undone!")
st.info("ℹ️ This is an informational message.")Example : A Streamlit source codes to copy value from one input box to another on clicking a Check Box.
import streamlit as st
# Initialize session state keys if they don't exist
if "input1" not in st.session_state:
st.session_state.input1 = ""
if "input2" not in st.session_state:
st.session_state.input2 = ""
if "copy_checked" not in st.session_state:
st.session_state.copy_checked = False
def handle_checkbox():
if st.session_state.copy_checked:
st.session_state.input2 = st.session_state.input1
st.subheader("Click Check Box to Copy Text into Other ")
# Text input 1 (source)
st.text_input("Input Box1", key="input1")
# Checkbox to trigger copy
st.checkbox("click to copy Input1 box to Input2 box", key="copy_checked", on_change=handle_checkbox)
# Text input 2 (destination)
st.text_input("Input Box2", key="input2")
![]()
0 Comments