Table of Contents
hide
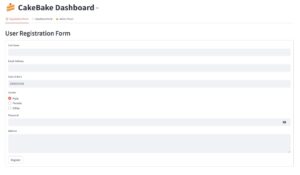
Example : How do we create a Multi-Forms broad/full-page Dashboard Using Streamlit Tabs?

import streamlit as st
import datetime
st.set_page_config(page_title="Multi-Form Dashboard", layout="wide")
st.title("🍰 CakeBake Dashboard")
# Use tabs for multiple forms
tab1, tab2, tab3 = st.tabs(["📋 Registration Form", "💬 Feedback Form", "🔐 Admin Panel"])
# ------------------- Registration Form -------------------
with tab1:
st.header("User Registration Form")
with st.form("registration_form"):
name = st.text_input("Full Name")
email = st.text_input("Email Address")
dob = st.date_input("Date of Birth", value=datetime.date(2000, 1, 1))
gender = st.radio("Gender", ["Male", "Female", "Other"])
password = st.text_input("Password", type="password")
address = st.text_area("Address")
submitted = st.form_submit_button("Register")
if submitted:
st.success(f"Registration Successful for {name}")
# ------------------- Feedback Form -------------------
with tab2:
st.header("User Feedback Form")
with st.form("feedback_form"):
user_email = st.text_input("Your Email")
rating = st.slider("Rate Our Service", 1, 10, 5)
comments = st.text_area("Additional Comments")
feedback_submitted = st.form_submit_button("Submit Feedback")
if feedback_submitted:
st.success("Thank you for your feedback!")
# ------------------- Admin Panel -------------------
with tab3:
st.header("Admin Login Panel")
with st.form("admin_login_form"):
admin_user = st.text_input("Admin Username")
admin_pass = st.text_input("Admin Password", type="password")
login = st.form_submit_button("Login")
if login:
if admin_user == "admin" and admin_pass == "admin123":
st.success("Admin Login Successful!")
st.info("You can now access reports and user data here.")
else:
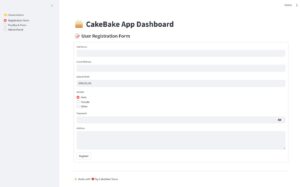
st.error("Invalid Admin Credentials")Example : How do we create a Multi-Forms Sidebar Dashboard Using Streamlit?

import streamlit as st
import datetime
# Page settings
st.set_page_config(page_title="CakeBake Sidebar Dashboard", layout="wide")
st.title("🎂 CakeBake App Dashboard")
# Sidebar for navigation
menu = st.sidebar.radio("📁 Choose Section", ["Registration Form", "Feedback Form", "Admin Panel"])
# --------------- Registration Form ---------------
if menu == "Registration Form":
st.subheader("📝 User Registration Form")
with st.form("registration_form"):
name = st.text_input("Full Name")
email = st.text_input("Email Address")
dob = st.date_input("Date of Birth", value=datetime.date(2000, 1, 1))
gender = st.radio("Gender", ["Male", "Female", "Other"])
password = st.text_input("Password", type="password")
address = st.text_area("Address")
submitted = st.form_submit_button("Register")
if submitted:
st.success(f"✅ Registered Successfully! Welcome, {name}!")
# --------------- Feedback Form ---------------
elif menu == "Feedback Form":
st.subheader("💬 User Feedback Form")
with st.form("feedback_form"):
user_email = st.text_input("Your Email")
rating = st.slider("Rate Our Cake Service", 1, 10, 5)
comments = st.text_area("Any Comments?")
feedback_submitted = st.form_submit_button("Submit Feedback")
if feedback_submitted:
st.success("🎉 Thank you for your feedback!")
# --------------- Admin Panel ---------------
elif menu == "Admin Panel":
st.subheader("🔐 Admin Login Panel")
with st.form("admin_login_form"):
admin_user = st.text_input("Admin Username")
admin_pass = st.text_input("Admin Password", type="password")
login = st.form_submit_button("Login")
if login:
if admin_user == "admin" and admin_pass == "admin123":
st.success("✅ Admin Login Successful")
st.info("Here you can view user reports and manage data.")
st.write("🗃️ (This section can be extended to show database stats, users, logs etc.)")
else:
st.error("🚫 Invalid Admin Credentials")
# Footer
st.markdown("---")
st.markdown("👨🍳 Made with ❤️ by CakeBake Team")
import streamlit as st
st.set_page_config(page_title="Tree Collapsible Sidebar Dashboard", layout="wide")
st.title("🌳 Tree-Like Collapsible Sidebar Dashboard")
# Root level navigation
main_menu = st.sidebar.radio("📁 Main Menu", ["Home", "Forms", "Admin Panel", "About"])
# ------------ Home Main Menu ------------
if main_menu == "Home":
st.subheader("🏠 Welcome to CakeBake Dashboard")
st.markdown("Use the sidebar to navigate between different sections.")
# ------------ Forms Main Menu Section ------------
elif main_menu == "Forms":
st.sidebar.markdown("### 📄 Form Submenu")
#Registration and Feedback sub-menu of Forms Main Menu Section
form_menu = st.sidebar.radio("Choose a Form", ["Registration Form", "Feedback Form"])
if form_menu == "Registration Form":
st.subheader("📝 Registration Form")
with st.form("reg_form"):
name = st.text_input("Name")
email = st.text_input("Email")
password = st.text_input("Password", type="password")
submit = st.form_submit_button("Submit")
if submit:
st.success(f"Registered {name} successfully!")
elif form_menu == "Feedback Form":
st.subheader("💬 Feedback Form")
with st.form("fb_form"):
email = st.text_input("Your Email")
feedback = st.text_area("Your Feedback")
rating = st.slider("Rating", 1, 5)
send = st.form_submit_button("Send Feedback")
if send:
st.success("Thanks for your feedback!")
# ------------ Admin Panel Main Menu Section ------------
elif main_menu == "Admin Panel":
st.sidebar.markdown("### 🔐 Admin Options")
admin_menu = st.sidebar.radio("Choose an Action", ["Login", "Manage Users"])
if admin_menu == "Login":
st.subheader("🔑 Admin Login")
with st.form("admin_login"):
user = st.text_input("Username")
pwd = st.text_input("Password", type="password")
login = st.form_submit_button("Login")
if login:
if user == "admin" and pwd == "admin123":
st.success("Logged in successfully!")
else:
st.error("Invalid credentials.")
elif admin_menu == "Manage Users":
st.subheader("👥 Manage Users")
st.markdown("User list and controls go here.")
# ------------ About Main Menu ------------
elif main_menu == "About":
st.subheader("📘 About This App")
st.markdown("""
- This is a demo of a tree-style dashboard using Streamlit.
- It uses sidebar radios to mimic expandable menus.
- You can extend this with session state or multipage apps.
""")
# Footer
st.markdown("---")
st.markdown("🧁 Built with Streamlit | CakeBake Dashboard")

your_project_folder/
│
├── app.py ← Main app file (acts like Home)
│
└── pages/ ← This folder is **required** for multipage setup
├── 1_Forms.py
├── 2_Admin.py
└── 3_About.py
NB: Run using 'streamlit run app.py' at terminal/command prompt
app.py
import streamlit as st
st.set_page_config(
page_title="CakeBake Dashboard",
layout="wide",
initial_sidebar_state="expanded"
)
# st.set_page_config(page_title="CakeBake Dashboard", layout="wide")
st.title("🎂 CakeBake Dashboard")
st.markdown("Welcome to the CakeBake system. Use the sidebar to navigate.")
with st.expander("📊 Dashboard Overview"):
st.write("Here you can display metrics, charts, or summaries.")
with st.expander("📦 Recent Activity"):
st.write("List of latest user registrations, orders, etc.")
inside Pages Folder
pages/Admin.py
import streamlit as st
st.set_page_config(page_title="Admin Panel", layout="wide")
st.title("🔐 Admin Panel")
admin_action = st.radio("Choose Action", ["Login", "Manage Users"])
if admin_action == "Login":
with st.expander("Admin Login"):
with st.form("login_form"):
user = st.text_input("Username")
pwd = st.text_input("Password", type="password")
login = st.form_submit_button("Login")
if login:
if user == "admin" and pwd == "admin123":
st.success("Login successful!")
else:
st.error("Invalid credentials.")
elif admin_action == "Manage Users":
with st.expander("User Management"):
st.write("Feature coming soon: list, delete, update users.")
pages/Forms.py
import streamlit as st
st.set_page_config(page_title="Forms", layout="wide")
st.title("📝 User Forms")
form_type = st.radio("Choose Form Type", ["Registration", "Feedback"])
if form_type == "Registration":
with st.expander("Fill Registration Form"):
with st.form("reg_form"):
name = st.text_input("Name")
email = st.text_input("Email")
pwd = st.text_input("Password", type="password")
submit = st.form_submit_button("Register")
if submit:
st.success(f"User {name} registered!")
elif form_type == "Feedback":
with st.expander("Submit Feedback"):
with st.form("fb_form"):
email = st.text_input("Email")
feedback = st.text_area("Your Feedback")
rating = st.slider("Rate Us", 1, 5)
submit = st.form_submit_button("Send")
if submit:
st.success("Thanks for your feedback!")
pages/About.py
import streamlit as st
st.set_page_config(page_title="About", layout="wide")
st.title("📘 About CakeBake")
with st.expander("App Info"):
st.markdown("""
- CakeBake Dashboard is a multipage Streamlit app.
- Built with love ❤️ using Streamlit.
- You can register users, collect feedback, and manage admin tasks.
""")
![]()
0 Comments