Example : Streamlit Python codes for Primary, Secondary, and Tertiary Buttons.

import streamlit as st
left, middle, right = st.columns(3)
if left.button("Plain button", type="primary",use_container_width=True):
left.markdown("You clicked the plain button.")
if middle.button("Emoji button", icon="😃",type="secondary", use_container_width=True):
middle.markdown("You clicked the emoji button.")
if right.button("Material button", icon=":material/mood:",type="tertiary", use_container_width=True):
right.markdown("You clicked the Material button.")Example : Streamlit Python codes for Normal Buttons with gaps.

import streamlit as st
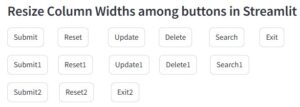
st.subheader("Resize Column Widths among buttons in Streamlit")
col1, col2, col3, col4, col5, col6 = st.columns([1, 1, 1, 1, 1, 2]) # Adjust width ratios
with col1:
st.button("Submit")
with col2:
st.button("Reset")
with col3:
st.button("Update")
with col4:
st.button("Delete")
with col5:
st.button("Search")
with col6:
st.button("Exit")
col1, col2, col3, col4, col5 = st.columns([1, 1, 1, 1, 3]) # Adjust width ratios
with col1:
st.button("Submit1")
with col2:
st.button("Reset1")
with col3:
st.button("Update1")
with col4:
st.button("Delete1")
with col5:
st.button("Search1")
col1, col2, col3 = st.columns([1, 1,5]) # Adjust width ratios
with col1:
st.button("Submit2")
with col2:
st.button("Reset2")
with col3:
st.button("Exit2")
![]()
0 Comments