Table of Contents
hide
List of some common and different types of Directive Examples in AJS
Example : A simple program example to create/define an AJS Application.
<html>
<head>
<title>ng-app AJS Example</title>
<script
src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js">
</script>
</head>
<body ng-app="">
<h2>AngularJS App is Running!</h2>
</body>
</html>
NB : Here, the ng-app directive initializes/defines an AngularJS application.Examples : A basic program example of Binding Directives in AJS.
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="">
<input type="text" ng-model="name" placeholder="Enter your name">
<p>Entered value is, {{ name }}.</p>
</body>
</html>
NB: Here, ng-model directives binds user input to the model (name) at one end and updates the UI dynamically at other end i.e. two way binding.
---------------- OR ----------------
<html>
<head>
<title>Angular JavaScript Directives Programs</title>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am <span ng-bind = "uname"></span> from India.</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
Output:
 NB:
(i) Save as = Ajs.html
(ii) Run simply by double clicking file with the help of any Web Browser.
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output:
NB:
(i) Save as = Ajs.html
(ii) Run simply by double clicking file with the help of any Web Browser.
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output:
 ---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
</head>
<body>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output :
Angular JS Application
Enter User Name: CodersHelpline.Com
Hello I am = CodersHelpline.Com from India.
NB: Save as - program1.html.(run by simply double click on the file)
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
</head>
<body>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output :
Angular JS Application
Enter User Name: CodersHelpline.Com
Hello I am = CodersHelpline.Com from India.
NB: Save as - program1.html.(run by simply double click on the file)Example : An AJS program to initialize variables inside directives.
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="msg='AngularJS Directives.'">
<p>{{ msg }}</p>
</body>
</html>
Output: AngularJS Directives.
---------------- OR ----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="val='100'">
<p>{{ val }}</p>
</body>
</html>
Output: 100
---------------- OR ----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="val1='100'; val2='200'">
<p>{{ val1 + ', ' + val2 }}</p>
</body>
</html>
NB : Here, 100 and 200 are in string format.AngularJS expressions do not support JavaScript functions like parseInt()/parseFloat() directly.
---------------- OR ----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="val1='100'; val2='200'">
<p>Value 1: {{ val1 }}</p>
<p>Value 2: {{ val2 }}</p>
</body>
</html>
---------------- OR ----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="arr=[10, 20, 30, 40, 50]">
<ul>
<li ng-repeat="val in arr">{{ val }}</li>
</ul>
</body>
</html>
Output:
. 10
. 20
. 30
. 40
. 50
---------------- OR ----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="fruits=['Apple', 'Banana', 'Cherry', 'Mango']">
<ul>
<li ng-repeat="val in fruits">{{ val }}</li>
</ul>
</body>
</html>
Output:
. Apple
. Banana
. Cherry
. Mango
NB: Here, ng-init directives initializes variables with some value inside the HTML.Example : How do you use CSS in the AJS program?
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="">
<p ng-style="{'color': 'red', 'font-size': '20px'}">Use of CSS in AJS</p>
</body>
</html>Example : An AJS program to show/hide the message when a check box is clicked or hide it when unchecked.
<html>
<head>
<title>ng-app AJS Example</title>
<script
src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js">
</script>
</head>
<body ng-app="">
<input type="checkbox" ng-model="checkbox1"> Show Message
<p ng-show="checkbox1">This Check Box is Clicked</p>
</body>
</html>
---------------- OR ----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="">
<input type="checkbox" ng-model="checkbox1"> Hide the Message
<p ng-hide="checkbox1">This message will hidden when checked the check box.</p>
</body>
</html>
NB : Here, ng-show/ng-hide directives displays/hides the content based on a condition.<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="count=0">
<button ng-click="count = count + 1">Click Me to Count</button>
<p>Button clicked {{ count }} times</p>
</body>
</html>Example : An AJS program to show the concept of Component Directives.
Index.html
<html>
<head>
<title>AngularJS Component Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script src="app.js"></script>
</head>
<body ng-app="myApp">
<!-- Using the component -->
<my-Component></my-Component>
</body>
</html>
app.js
// Define AngularJS module
var app = angular.module("myApp", []);
// Create a component directive
app.component("myComponent",
{
template: "<h2>Example of AngularJS Component</h2>"
});Examples : A basic program of AJS Expressions to add two numbers.
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<div>Enter First Value: <input type = "number" ng-model = "fval"></div>
<div>Enter Second Value: <input type = "number" ng-model = "sval"></div>
<div>Sum: {{fval + sval}}</div>
</div>
</body>
</html>
-------------- OR --------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<div>Enter First Value: <input type = "text" ng-model = "fval"></div>
<div>Enter Second Value: <input type = "text" ng-model = "sval"></div>
<div>Sum: {{fval*1 + sval*1}}</div> [ or may use - <div>Sum: {{(fval-0) + (sval-0)}}</div> ]
</div>
</body>
</html>
NB: Here 1 is multiplied or 0 is subtracted to convert text/string values into integer/numeric/number values because + symbol is interpreted as Concatenation character.
-------------- OR --------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<div>Enter First Value: <input type = "text" ng-model = "fval"></div>
<div>Enter Second Value: <input type = "text" ng-model = "sval"></div>
<div>Sum: {{fval--sval}}</div>
</div>
</body>
</html>Examples : A basic program of AJS Expressions to do Simple Arithmetic Calculator Operations.
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="val1='100'; val2='200'">
<p>{{ val1 + val2 }}</p>
</body>
</html>
Output: 100200
Here, 100 and 200 are in string format.
---------------- OR -----------------
<html>
<head>
<title>ng-app AJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="" ng-init="val1=100; val2=200">
<p>{{ val1 + val2 }}</p>
</body>
</html>
Output: 300
---------------- OR -----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<div>Enter First Value: <input type = "number" ng-model = "fval"></div>
<div>Enter Second Value: <input type = "number" ng-model = "sval"></div>
<div>Addition Result : {{fval + sval}}</div>
<div>Subtraction Result : {{fval - sval}}</div>
<div>Multiplication Result : {{fval * sval}}</div>
<div>Division Result : {{fval / sval}}</div>
</div>
</body>
</html>
Output:
Angular JS Application
Enter First Value: 40
Enter Second Value: 20
Addition Result : 60
Subtraction Result : 20
Multiplication Result : 800
Division Result : 2Examples : A basic program of AJS Expressions to do Simple Arithmetic Operations with ng-repeat directives.
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app="" ng-init="values=[10,20,30,40,50]">
<p>Use of Looping concept with ng-repeat directive :</p>
<ul>
<li ng-repeat="x in values">
{{ x }}
</li>
</ul>
</div>
</body>
</html>
Output:
Angular JS Application
Use of Looping concept with ng-repeat directive :
.10
.20
.30
.40
.50
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app="" ng-init="values=[10,20,30,40,50]">
<p>Use of Looping concept with ng-repeat directive :</p>
<div ng-repeat="x in values">
{{ x }}
</div>
</div>
</body>
</html>
Output:
Angular JS Application
Use of Looping concept with ng-repeat directive :
10
20
30
40
50
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app="" ng-init="values=[10,20,30,40,50]">
<p>Use of Looping concept with ng-repeat directive :</p>
<span ng-repeat="x in values">
{{ x }}
</span>
</body>
</html>
Output:
Angular JS Application
Use of Looping concept with ng-repeat directive :
10 20 30 40 50Examples : A basic program of AJS Expressions to do Simple Arithmetic Operations.
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app="" ng-init="names=[
{name:'A',city:'Patna'},
{name:'B',city:'Gaya'},
{name:'C',city:'Bhagalpur'},
{name:'D',city:'Muzaffarpur'}]">
<ul>
<li ng-repeat="x in names">
{{ x.name + ' : ' + x.city }}
</li>
</ul>
</div>
</body>
</html>
Output:
Angular JS Application
A : Patna
B : Gaya
C : Bhagalpur
D : Muzaffarpur
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "" ng-init = "qty = 10; costpr = 251;
user = {firstname:'Robert', lastname:'Ganopy', id:111};
marksobt = [80,90,75,73,60]">
<p>Hello My Name is : {{user.firstname + " " + user.lastname}}.</p>
<p>Total Expense on buying ten Books is Rs : {{costpr * qty}}.00</p>
<p>My Roll No is : {{user.id}}</p>
<p>Marks Obtained in (Math) is : {{marksobt[2]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
Output:
Angular JS Application
Hello My Name is : Robert Ganopy.
Total Expense on buying ten Books is Rs : 2510.00
My Roll No is : 111
Marks Obtained in (Math) is : 75Examples : A basic program of Internal(codes in the same program)AJS Controllers.

<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="controller1">
First Name is : <input type="text" ng-model="firstName"><br>
Last Name is : <input type="text" ng-model="lastName"><br>
<br>
Full Name is : {{fullName()}}
</div>
<script>
var app1 = angular.module('myApp', []);
app1.controller('controller1', function($scope) {
$scope.firstName = "Coders";
$scope.lastName = "Helpline";
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
};
});
</script>
</body>
</html>Examples : A basic program of External(codes in separate file/program)AJS Controllers.
Run this file and Save as : First.html
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="controller1">
First Name is : <input type="text" ng-model="firstName"><br>
Last Name is : <input type="text" ng-model="lastName"><br>
<br>
Full Name is : {{firstName + " " + lastName}}
</div>
<script src="externalajs.js"></script>
</body>
</html>
----------------- AND -----------------
Another file in same folder save as : externalajs.js
angular.module('myApp', []).controller('controller1', function($scope) {
$scope.firstName = "Coders",
$scope.lastName = "Helpline",
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
}
});
Examples : A basic program to calculate Simple Interest using AJS Directives and Expressions.

<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="">
<table cellpadding="3px" align="center" style="border:2px solid green;padding:10px;border-radius:15px;">
<tr>
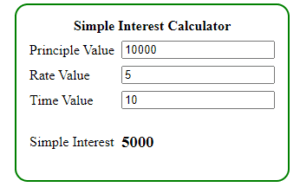
<th colspan="2">Simple Interest Calculator</th>
</tr>
<tr>
<td>Principle Value</td>
<td><input type="text" ng-model="pv"></td>
</tr>
<tr>
<td>Rate Value</td>
<td><input type="text" ng-model="rv"></td>
</tr>
<tr>
<td>Time Value</td>
<td><input type="text" ng-model="tv"></td>
</tr>
<tr>
<td>Simple Interest</td>
<td><h3>{{((pv*rv*tv)/100)}}</h3></td>
</tr>
</table>
</div>
</body>
</html>Examples : A basic program of Counter on Click event (Non-Parameterized) with AJS Directives, Expressions only,.
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
<p>Click the button many times:</p>
<button ng-click="count = count + 1" ng-init="count=0">Counter</button>
<h3>Button Clicked {{count}} Times.</h3>
</body>
</html>Examples : A basic program of Counter on Click event (Non-Parameterized) using AJS Modules, Directives, Expressions, and Controllers.
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="App1">
<div ng-controller="controller1">
<p>Function call on Click event:</p>
<button ng-click="Counter()">Click Me</button>
<p><b>The button has been clicked {{x}} times.</b></p>
</div>
<script>
angular.module('App1', [])
.controller('controller1', ['$scope', function($scope) {
$scope.x = 0;
$scope.Counter = function() {
$scope.x++;
};
}]);
</script>
</body>
</html>
----------------- OR ---------------------
<!DOCTYPE html>
<html>
<head>
<title>AngularJs Click Event Function Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script type="text/javascript">
var module1 = angular.module('App1', []);
module1.controller('Controller1', function ($scope) {
$scope.result = 0;
$scope.count = function () {
$scope.result = $scope.result + 1;
}
});
</script>
</head>
<body>
<div ng-app="App1" ng-controller="Controller1">
<h2>AngularJs Click Event Function Example</h2>
<input type="button" style="cursor:pointer" value="Counter" ng-click ="count()"/>
<br /><br />
<span style="color:Red"><B>Number of Times Button Clicked: {{result}}</B></span>
</div>
</body>
</html>Examples : A basic program of Counter on Click event (Parameterized) using AJS Modules, Directives, Expressions, and Controllers.
<!DOCTYPE html>
<html>
<head>
<title>AngularJs Click Event Function Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script type="text/javascript">
var module1 = angular.module('App1', []);
module1.controller('Controller1', function ($scope) {
$scope.msg = function (x) {
$scope.result = x;
}
});
</script>
</head>
<body>
<div ng-app="App1" ng-controller="Controller1">
<h2>AngularJs Click Event Function Example</h2>
<input type="button" style="cursor:pointer" value="Message Show" ng-click ="msg('Your site is CodersHelpline')"/>
<br /><br />
<span style="color:Red"><B>The Message is : {{result}}</B></span>
</div>
</body>
</html> ![]()
 NB:
(i) Save as = Ajs.html
(ii) Run simply by double clicking file with the help of any Web Browser.
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output:
NB:
(i) Save as = Ajs.html
(ii) Run simply by double clicking file with the help of any Web Browser.
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output:
 ---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
</head>
<body>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output :
Angular JS Application
Enter User Name: CodersHelpline.Com
Hello I am = CodersHelpline.Com from India.
NB: Save as - program1.html.(run by simply double click on the file)
---------------- OR ----------------
<html>
<head>
<title>AngularJS Basic Program Example</title>
</head>
<body>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<h1>Angular JS Application</h1>
<div ng-app = "">
<p>Enter User Name: <input type = "text" ng-model = "uname"></p>
<p>Hello I am = <span ng-bind = "uname"></span> from India.</p>
</div>
</body>
</html>
Output :
Angular JS Application
Enter User Name: CodersHelpline.Com
Hello I am = CodersHelpline.Com from India.
NB: Save as - program1.html.(run by simply double click on the file)
0 Comments