Table Tag (<table> </table>)
Example : How to create a typical table design to store data.
<!doctype html>
<html>
<head>
<title>Codershelpline Code</title>
</head>
<body>
<table>
<tr>
<td>Roll No.</td>
<td>Student Name</td>
<td>Course</td>
<td>Fee</td>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td>MCA</td>
<td>3500</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
</table>
</body>
</html>
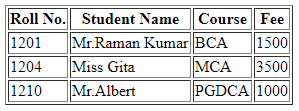
Output :
Roll No.Student Name Course Fee
1201 Mr.Raman Kumar BCA 1500
1204 Miss Gita MCA 3500
1210 Mr.Albert PGDCA 1000
<!--------------- OR --------------->
<!doctype html>
<html>
<head>
<title>Codershelpline Code</title>
</head>
<body>
<table>
<tr>
<th>Roll No.</th>
<th>Student Name</th>
<th>Course</th>
<th>Fee</th>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td>MCA</td>
<td>3500</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
</table>
</body>
</html>
Output :
Roll No.Student Name Course Fee
1201 Mr.Raman Kumar BCA 1500
1204 Miss Gita MCA 3500
1210 Mr.Albert PGDCA 1000
<!--------------- OR --------------->
<!doctype html>
<html>
<head>
<title>Codershelpline Code</title>
</head>
<body>
<table border="1px solid black">
<tr>
<th>Roll No.</th>
<th>Student Name</th>
<th>Course</th>
<th>Fee</th>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td>MCA</td>
<td>3500</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
</table>
</body>
</html>
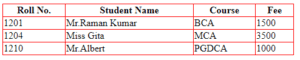
Output :<!--------------- OR --------------->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Codershelpline Code</title>
<style>
table, th, td
{
border: 2px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Roll No.</th>
<th>Student Name</th>
<th>Course</th>
<th>Fee</th>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td>MCA</td>
<td>3500</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
</table>
</body>
</html>
Output :<!--------------- OR --------------->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Codershelpline Code</title>
<style>
table, th, td
{
border: 1px solid red;
border-collapse: collapse;
}
th, td
{
padding: 20px; <!-- Put data inside table cell with little space -->
}
</style>
</head>
<body>
<table width="30%">
<tr>
<th>Roll No.</th>
<th>Student Name</th>
<th>Course</th>
<th>Fee</th>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td>MCA</td>
<td>3500</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
</table>
</body>
</html>
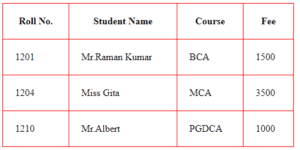
Output :<!--------------- OR --------------->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Codershelpline Code</title>
<style>
table, th, td
{
border: 3px solid red;
border-collapse: collapse;
}
td
{
padding: 10px;
}
th
{
text-align: left;
}
</style>
</head>
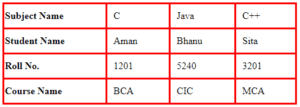
<body>
<table width="30%">
<tr>
<th>Subject Name</th>
<td>C</td>
<td>Java</td>
<td>C++</td>
</tr>
<tr>
<th>Student Name</th>
<td>Aman</td>
<td>Bhanu</td>
<td>Sita</td>
</tr>
<tr>
<th>Roll No.</th>
<td>1201</td>
<td>5240</td>
<td>3201</td>
</tr>
<tr>
<th>Course Name</th>
<td>BCA</td>
<td>CIC</td>
<td>MCA</td>
</tr>
</table>
</body>
</html>
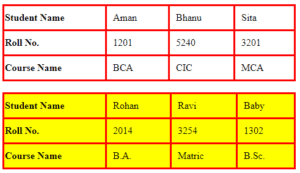
Output :Example : How to set background color in a table.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Codershelpline Code</title>
<style>
table, th, td
{
border: 3px solid red;
border-collapse: collapse;
}
td
{
padding: 10px;
}
th
{
text-align: left;
}
table#t2
{
width: 30%;
background-color: yellow;
}
</style>
</head>
<body>
<table width="30%">
<tr>
<th>Student Name</th>
<td>Aman</td>
<td>Bhanu</td>
<td>Sita</td>
</tr>
<tr>
<th>Roll No.</th>
<td>1201</td>
<td>5240</td>
<td>3201</td>
</tr>
<tr>
<th>Course Name</th>
<td>BCA</td>
<td>CIC</td>
<td>MCA</td>
</tr>
</table>
<br>
<table id="t2">
<tr>
<th>Student Name</th>
<td>Rohan</td>
<td>Ravi</td>
<td>Baby</td>
</tr>
<tr>
<th>Roll No.</th>
<td>2014</td>
<td>3254</td>
<td>1302</td>
</tr>
<tr>
<th>Course Name</th>
<td>B.A.</td>
<td>Matric</td>
<td>B.Sc.</td>
</tr>
</table>
</body>
</html>
Output :Example : How to design table head, row & column of a table.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Codershelpline Code</title>
<style>
table, th, td
{
border: 1px solid red;
border-collapse: collapse;
}
th, td
{
padding: 20px; <!-- Put data inside table cell with little space -->
}
th{
background-color: black;
color: wheat;
}
tr:nth-child(even) {
background-color: mistyrose;
}
tr:nth-child(odd) {
background-color: rosybrown;
}
</style>
</head>
<body>
<table width="30%">
<tr>
<th>Roll No.</th>
<th>Student Name</th>
<th>Course</th>
<th>Fee</th>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td>MCA</td>
<td>3500</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
<tr>
<td>5021</td>
<td>Anamika</td>
<td>CIC</td>
<td>700</td>
</tr>
</table>
</body>
</html>
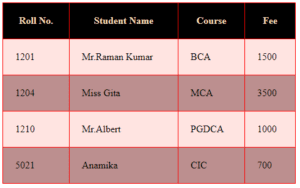
Output :Example : How to merge rows & column in a table to store data as per requirement.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Codershelpline Code</title>
<style>
table, th, td
{
border: 2px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<caption><b>Student Details Table 2018</b></caption>
<table width="30%">
<tr>
<th>Roll No.</th>
<th>Student Name</th>
<th>Course</th>
<th>Fee</th>
</tr>
<tr>
<td>1201</td>
<td>Mr.Raman Kumar</td>
<td>BCA</td>
<td>1500</td>
</tr>
<tr>
<td>1204</td>
<td>Miss Gita</td>
<td colspan="2">N/A</td>
</tr>
<tr>
<td>1210</td>
<td>Mr.Albert</td>
<td>PGDCA</td>
<td>1000</td>
</tr>
</table>
<br>
<caption><b>Student Details Table 2019</b></caption>
<table width="30%">
<tr>
<th>Subject Name</th>
<td>C</td>
<td>Java</td>
<td>C++</td>
</tr>
<tr>
<th>Student Name</th>
<td rowspan="2">N/A</td>
<td>Bhanu</td>
<td>Sita</td>
</tr>
<tr>
<th>Roll No.</th>
<td>5240</td>
<td>3201</td>
</tr>
<tr>
<th>Course Name</th>
<td>BCA</td>
<td>CIC</td>
<td>MCA</td>
</tr>
</table>
</body>
</html>
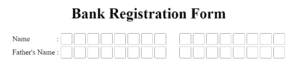
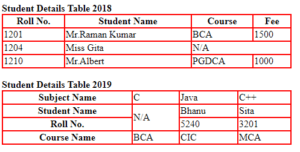
Output :Example : How to Create one value cell entry in a table to store data as per online form.
<html>
<head>
<style>
input{
height: 25px;
width: 25px;
text-transform: uppercase;
text-align: center;
}
#t1,t2{
border: 0px ;
}
</style>
</head>
<body>
<center>
<h1 style="margin-top: 30px;">Bank Registration Form</h1>
<form>
<table>
<tr>
<td class t1>Name</td>
<td class t2>:</td>
<td><input type="text" maxlength="1" autofocus></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1" style="margin-right: 25px;"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
</tr>
<tr>
<td class t1>Father's Name</td>
<td class t2>:</td>
<td><input type="text" maxlength="1" autofocus></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1" style="margin-right: 25px;"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
<td><input type="text" maxlength="1"></td>
</tr>
</table>
</form>
</center>
</body>
</html>
Example : How to display any cell value from html table (Click this link).
Example : How to count the number of cells/columns in a row of an html table (Click this link).
Example : How to get index value of a clicked table row & delete them in html (Click this link).
![]()







0 Comments