HTML Basic Code Format/Template/Sample
<!------------Normal or Basic/Typical HTML Template 0----------->
<!doctype html>
<html>
<head>
----codes-----
</head>
<body>
----codes-----
----codes-----
----codes-----
</body>
</html>
<!------------Normal or Basic/Typical HTML Template 1----------->
<!doctype html>
<html>
<head>
<title>Codershelpline</title>
----codes-----
</head>
<body>
----codes-----
----codes-----
----codes-----
</body>
</html>
<!-----------------Basic HTML Template 2---------------------->
<!DOCTYPE html>
<html>
<head>
<title>Codershelpline Page</title>
</head>
<body>
<h1>Introduction to Computer</h1>
<p>
Perhaps Computer is the most powerful and
versatile tool created by human beings.
In today‟s scenario, computer plays a major
role in almost every aspect of life and
influences our lives in one way or the other.
Today, you can hardly find any area which is
not influenced by computer. The word computer
comes from the word “compute” which means to
calculate. Computer is also meant for
calculation but it is much more than just a
calculating machine.
</p>
</body>
</html>
<!---------------------------- OR ------------------------------->
<!DOCTYPE html>
<html>
<head>
<title>Codershelpline Page</title>
</head>
<body>
<h1>Introduction to Computer</h1>
<div>
Perhaps Computer is the most powerful and
versatile tool created by human beings.
In today‟s scenario, computer plays a major
role in almost every aspect of life and
influences our lives in one way or the other.
Today, you can hardly find any area which is
not influenced by computer. The word computer
comes from the word “compute” which means to
calculate. Computer is also meant for
calculation but it is much more than just a
calculating machine.
</div>
</body>
</html>
<!---------------------------- OR ------------------------------->
<!DOCTYPE html>
<html>
<head>
<title>Codershelpline Page</title>
</head>
<body>
<h1>Introduction to Computer</h1>
<fieldset>
Perhaps Computer is the most powerful and
versatile tool created by human beings.
In today‟s scenario, computer plays a major
role in almost every aspect of life and
influences our lives in one way or the other.
Today, you can hardly find any area which is
not influenced by computer. The word computer
comes from the word “compute” which means to
calculate. Computer is also meant for
calculation but it is much more than just a
calculating machine.
</fieldset>
</body>
</html>
<!------------------Advance HTML Template 3--------------------->
<!doctype html>
<html lang="en-US">
<head>
<title>Codershelpline</title>
</head>
<body>
<form>
<center>
<div> or <fieldset> or <p>
<table>
----codes-----
----codes-----
----codes-----
</table>
</div> or </fieldset> or </p>
</center>
</form>
</body>
</html>
<!--------------------Advance HTML Template 4-------------------->
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>Codershelpline</title>
</head>
<body>
<form>
<center>
<fieldset>
<table>
<tr>
<td> ---code--- </td>
</tr>
<tr>
<td> ---code--- </td>
<td> ---code--- </td>
</tr>
<tr>
<td> ---code--- </td>
<td> ---code--- </td>
<td> ---code--- </td>
<td> ---code--- </td>
</tr>
</table>
</fieldset>
</center>
</form>
</body>
</html>
<!-- NB :
Here, in top line <!DOCTYPE html> tag is the declaration that defines this html page is in HTML5 version.
The <html> tag/element is the root element of an HTML page.
The <head> tag/element contains meta,title,java script, css etc information about the document.
The <title> tag/element of head tag specifies the title given for the document.
The <body> tag/element contains the main code of visible html/web page contents.
The <h1>, <p>, <form>, <center>, <div>, <fieldset>, <table> etc are common usable html tags/elements to create a typical html/web page whose meaning and use are discussed below.
Here lang="en-US" in html tag is the document language of html page, it is optional/by default.
File is saved as =filename.html(such as chl.html)
Run the html page/file by simply double click/right click on it-open. -->
<!----------------Typical advance HTML Template 5---------------->
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>Codershelpline</title>
</head>
<body>
<form name="form1" id="form2" method="post" action="#">
<!--- OR --- <form name="form1" id="form2" method="post"
action="registration.html"> -->
<center>
<fieldset>
<table name="table1" id="table2">
<tr>
<td> ---code--- </td>
</tr>
<tr>
<td> ---code--- </td>
<td> ---code--- </td>
</tr>
<tr>
<td> ---code--- </td>
<td> ---code--- </td>
<td> ---code--- </td>
<td> ---code--- </td>
</tr>
</table>
</fieldset>
</center>
</form>
</body>
</html>
<!------------Typical more advance HTML Template 6-------------->
<!doctype html>
<html>
<head>
<title>Codershelpline Code of Typical Html Page</title>
</head>
<body>
<form name="form1" id="form2" action="#" method="post">
<center>
<br/>
<h1> User Registration Page </h1>
<fieldset style="width: 700px">
<legend>Create New User Account</legend>
<table name="tab1" id="tab2">
<tr>
<td>Serial No.</td>
<td>:</td>
<td><input type="text" style="border-radius:10px" name="TxtSlno1" id="TxtSlno2"></td>
</tr>
<tr>
<td>User Name</td>
<td>:</td>
<td><input type="text" placeholder="Enter User Name" style="color:blue; background-color:pink"name="TxtSname1" id="TxtSname2"></td>
</tr>
<tr>
<td>Address</td>
<td>:</td>
<td>
<textarea cols="40" rows="5" placeholder="Enter Address Here" name="TxaAddr1" id="TxaAddr2"></textarea>
</td>
<td>
Picture Box<input type="file" name="Img1" id="Img2">
</td>
</tr>
<tr>
<td>Sex</td>
<td>:</td>
<td>
<input type="radio" name="Rdbsex" id="RdbMale" value="Male">Male
<input type="radio" name="Rdbsex" id="RdbFemale" value="Female">Female
<input type="radio" name="Rdbsex" id="RdbOther" value="Other">Other
</td>
</tr>
<tr>
<td>User Id</td>
<td>:</td>
<td><input type="text" name="TxtUname1" id="TxtUname2"></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input type="password" name="TxtPassword1" id="TxtPassword2"></td>
</tr>
<tr>
<td>Confirm Password</td>
<td>:</td>
<td><input type="password" name="TxtCpassword1" id="TxtCpassword2"></td>
</tr>
<tr>
<td>DOB</td>
<td>:</td>
<td><input type="date" name="DtpDob1" id="DtpDob2"></td>
</tr>
<tr>
<td>Mobile No.</td>
<td>:</td>
<td><input type="Number" name="TxtMobno1" id="TxtMobno2"></td>
</tr>
<tr>
<td>Email</td>
<td>:</td>
<td><input type="email" name="TxtEmail1" id="TxtEmail2"></td>
</tr>
<tr>
<td>Security Questions</td>
<td>:</td>
<td>
<select name="CmbSecQues1" id="CmbSecQues2">
<option value="Choose One">Choose One</option>
<option value="What is Your Favourite Book">What is Your Favourite Book</option>
<option value="What is Your Favourite Teacher">What is Your Favourite Teacher</option>
<option value="What is Your Favourate Place">What is Your Favourate Place</option>
<option value="What is Your Favourate Pets">What is Your Favourate Pets</option>
</select>
</td>
</tr>
<tr>
<td>Security Answer</td>
<td>:</td>
<td><input type="text" name="TxtSecAns1" id="TxtSecAns2"></td>
</tr>
<tr>
<td>Hobbies</td>
<td>:</td>
<td>
<input type="checkbox" name="ChkCricket1" id="ChkCricket2" value="Cricket">Cricket
<input type="checkbox" name="ChkDance1" id="ChkDance2" value="Dance">Dance
<input type="checkbox" name="ChkMusic1" id="ChkMusic2" value="Music">Music
</td>
</tr>
<tr>
<td>Remarks</td>
<td>:</td>
<td><input type="text" name="TxtRem1" id="TxtRem2" value="N/A"></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="BtnSave1" id="BtnSave2" value="Save">
<input type="reset" name="BtnReset1" id="BtnReset2" value="Reset">
<input type="submit" name="BtnUpdate1" id="BtnUpdate2" value="Update">
<input type="submit" name="BtnDelete1" id="BtnDelete2" value="Delete">
<input type="submit" name="BtnSearch1" id="BtnSearch2" value="Search">
</td>
</tr>
</table>
</fieldset>
</center>
</form>
</body>
</html>
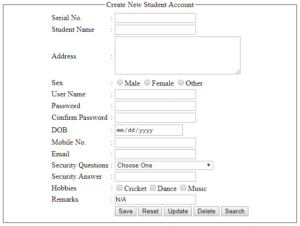
Output :
Html Tag (<html> </html>)
Example : To Block/Stop Right Click Operation on a Html Page.
<!doctype html>
<html oncontextmenu="return false">
<head> ---code--- </head>
<body> ---code--- </body>
</html> ![]()
0 Comments