Anchor/Hyperlink/Links Tag (<a> </a>)
NB :
- A Broken link/Dead link/orphan link is a link on a web page that no longer works because the website is encountering face one or more of the reasons i.e. an improper URL entered for the link by the website owner or the destination website removed/deleted the linked web page (causing what is known as a 404 error). or it may also be a temporary condition if the Web server is down/going to under maintenance.
- When a link occurs inside/within a page of html it is called Internel link otherwise called External link..
Example : How to create a Relative Link/Hyperlink of a text in html page.

<!DOCTYPE html>
<html>
<body>
<h5>HTML Anchor/Hyperlink/Links Code</h5>
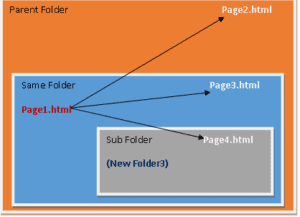
<a href="../Page2.html" target="_blank">Page2 Link</a> //Opens the linked page in a new window or tab.
<a href="Page3.html">Page3 Link</a> // Similar as _self.
<a href="Page3.html" target="_self">Page3 Link</a> //Opens the linked document in the same window/tab by replacing existing open window (default attribute).
<a href="New Folder3\Page4.html" target="_parent">Page4 Link</a> //Opens the linked document in the parent frame.
<a href="New Folder3\Page4.html" target="_top">Page4 Link</a> //Opens the linked document in the full window form.
<a href="C:\New Folder3\Page4.html" target="_blank">Page4 Link</a> //Opens the linked document in the new tab.
</body>
</html>
NB :
Relative Link :
- Here, both the files(source files and linked/destination files) are located in the
same/different parent folder or drive.The files may be any types i.e.
.html/.php/.docx/.aspx etc.
- A relative link is any link that shows the current URL's location to the linked
page's URL.
- Instead of having the whole reference URL in the href tag, relative links only
show the relative link paths.(more details below in absolute link)Example : How to create a Absolute Link/Hyperlink of a text in html page.
<!DOCTYPE html>
<html>
<body>
<h5>HTML Anchor/Hyperlink/Links Code</h5>
<a href="https://www.google.com">Google Website Home Page Link</a>
<a href="https://www.codershelpline.com">Codershelpline Website Link</a>
<a href="https://www.codershelpline.com/androids">Codershelpline Website Link</a>
</body>
</html>
NB :
Absolute Link :
- Absolute paths always include the domain name of the website, such as http://www...., whereas
relative links only point to a file or a file path located in same/different parent folder or
drive.
- In other words, an absolute path refers to the same location in a file system relative to the root
directory, whereas a relative path points to a specific location in a file system relative to the
current directory we are working on.
- An absolute link is a hyperlink containing a full URL address, with all related information
needed to find a particular site, page or document or other addressable item on the Internet.This
information mainly includes the protocol to use, such as HTTP/HTTPS(Hypertext Transfer Protocol) or
FTP (File Transfer Protocol).Example : An image as hyperlink (hypermedia) in html page.
<!DOCTYPE html>
<html>
<body>
<h2>Codershelpline</h2>
<a href="https:\\www.codershelpline.com">
<img src="image1.jpg" alt="Home Page NA" style="width:50px;height:50px">
<img src="c:\New Folder1\image1.jpg" alt="Home Page NA" style="width:50px;
height:50px">
</a>
</body>
</html>Example : A text hyperlink with tooltip/link title feature in html page.
<!DOCTYPE html>
<html>
<body>
<h2>Codershelpline</h2>
<a href="https:\\www.codershelpline.com" title="Versatile Website for All">Home Page Link</a>
</body>
</html>
NB: Here title contents acts as tooltip value in the hyperlink text .Example : An Button as hyperlink in a html page.
<!DOCTYPE html>
<html>
<head>
<title>Button Hyperlink</title>
</head>
<body>
<button onclick="window.location.href = 'https://codershelpline.com';">Click Me</button>
<button onclick="document.location = 'https://codershelpline.com';">Click This</button>
</body>
</html>
-------- OR --------
<!DOCTYPE html>
<html>
<head>
<title>Button Link</title>
</head>
<body>
<form action="https://codershelpline.com/">
<!--<form action="https://codershelpline.com/" method="post" target="_blank"> -->
<button type="submit">Click This</button>
</form>
</body>
</html>
-------- OR --------
<!DOCTYPE html>
<html>
<head>
<title>Button Link</title>
</head>
<body>
<form>
<button type="submit" formaction="https://www.codershelpline.com">Click me</button>
</form>
</body>
</html>
-------- OR --------
<!DOCTYPE html>
<html>
<head>
<title>Button link</title>
</head>
<body>
<a href="https://www.codershelpline.com/"><button type="submit">Click This</button></a>
</body>
</html>Example : How to move location in a same/different page using Anchor tag in a html page.
(Same Page Anchor)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
<a href="#Location1">Go to Anchor Part</a>
<br>
<p>
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
</p>
<br><br><br><br><br>
<p id="Location1">
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
</p>
</body>
</html>
-------- OR ---------
(Different Page Anchor)
Page1.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
<h1>Anchor with Another Page</h1>
<p>
<a href="#Location1">Bottom Link</a> <br/>
<a href="Page2.html#Location2">Next Page Link</a> <br/>
<!-- Here 'Location2' is anchor id of another page stored in same folder 'Page2.html' -->
</p>
<br>
<p>
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
</p>
<br><br><br><br><br>
<p id="Location1">
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
</p>
</body>
</html>
Page2.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
<h1>Anchor with Another Page</h1>
<br>
<p>
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
</p>
<br><br><br><br><br>
<p id="Location2">
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
codershelpline.com
</p>
</body>
</html>
NB :
- Anchor tag is mainly useful when page contents are larger than screen area.
- Anchor tag is used to move location in a page/different page stored in same folder. Example : How to send email through email links in a html page.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
<h1>Anchor with Email Links</h1>
<p><a href=mailto:[email protected]?subject="Sending Prospectus">Send Me an email</a>
</p> <br/>
</body>
</html>
NB :
When the visitors to be able to send an email to an admin, then a user/visitor can use 'email links' of the 'mailto' type as mentioned above. ![]()
0 Comments