Example : Various Text-Alignment properties in Bootstrap4.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Various Form of Tables in a Form in Bootstrap</h1> -->
</div>
</section>
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2 style="color:green">Various Text Properties in a Form in Bootstrap4</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="text-justify">
<!-- <div class="text-left">
<div class="text-center">
<div class="text-right">
<div class="text-sm-left">
<div class="text-md-left">
<div class="text-lg-left">
<div class="text-xl-left"> -->
C lies in between low level language and high level language categories. That’s why it is often called a middle level language. This is because it combines the elements of high level languages with the
functionality of assembly language.It provides relatively good programming efficiency (as compared to machine language) and relatively good machine efficiency (as compared to high level languages).As
a middle level language, C allows the manipulation of bits, bytes and addresses – the basic elements
with which the computer executes the inbuilt and memory management functions.
It binds the low level and high -level programming language. We can use C language as a System programming to develop the operating system as well as an Application programming to
generate menu driven customer driven billing system.
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
Example : Various Text properties (Word Wrap, Text- decoration, Font style, Text truncation, Text-mute, Text-transform etc.) in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Various Form of Tables in a Form in Bootstrap</h1> -->
</div>
</section>
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2 style="color:green">Various Text Properties in a Form in Bootstrap4</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<h4> ----------------------------------- TEXT TRUNCATION ---------------------------------- </h4>
<div class="row">
<!-- text-truncate class is used to truncate the long text as an ellipsis(...)symbol form -->
<!-- for Block level -->
<div class="col-3 text-truncate">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
</div>
<br>
<!-- for Inline level -->
<span class="d-inline-block text-truncate" style="max-width: 350px;">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</span>
<h4> ----------------------------------- TEXT WRAPPING & OVERFLOW ---------------------------------- </h4>
<div class="text-wrap" style="width: 150px;">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
<div class="text-nowrap">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<h4> ----------------------------------- TEXT TRANSFORM ---------------------------------- </h4>
<div class="text-lowercase">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
<div class="text-uppercase">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
<div class="text-capitalize">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<h4> ----------------------------------- FONT STYLE ---------------------------------- </h4>
<div class="font-weight-bold">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
<div class="font-weight-normal">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
<div class="font-weight-light">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
<div class="font-italic">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<h4> ----------------------------------- TEXT DECORATION ---------------------------------- </h4>
<div class="font-weight-normal">
<a href="#" class="text-decoration-none">C-Programming Language</a>
</div>
<br>
<h4> ----------------------------------- DISABLE/MUTE/INACTIVE TEXT ---------------------------------- </h4>
<div class="text-muted">
C is a standardized, industrial-strength, general purpose, mid-level, procedural/structured programming language known for its power and portability.
</div>
<br>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
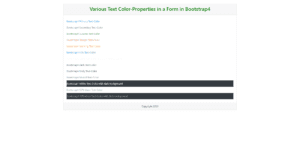
Example : Various Text Color-Properties on a Form in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Various Form of Tables in a Form in Bootstrap</h1> -->
</div>
</section>
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2 style="color:green">Various Text Color-Properties in a Form in Bootstrap4</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="text-primary py-2">
Bootstrap4 Primary Text-Color
</div>
<div class="text-secondary py-2">
Bootstrap4 Secondary Text-Color
</div>
<div class="text-success py-2">
Bootstrap4 Success Text-Color
</div>
<div class="text-danger py-2">
Bootstrap4 Danger Text-Color
</div>
<div class="text-warning py-2">
Bootstrap4 Warning Text-Color
</div>
<div class="text-info py-2">
Bootstrap4 Info Text-Color
</div>
<div class="text-light py-2">
Bootstrap4 Light Text-Color with dark background
</div>
<div class="text-dark py-2">
Bootstrap4 Dark Text-Color
</div>
<div class="text-body py-2">
Bootstrap4 Body Text-Color
</div>
<div class="text-muted py-2">
Bootstrap4 Muted Text-Color
</div>
<div class="text-white bg-dark py-2">
Bootstrap4 White Text-Color with dark background
</div>
<div class="text-black-50 py-2">
Bootstrap4 50% black Text-Color
</div>
<div class="text-white-50 bg-dark py-2">
Bootstrap4 50% white Text-Color with dark background
</div>
<div class="text-reset py-2">
Reset a text or link’s color
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
![]()
0 Comments