Table of Contents
hide
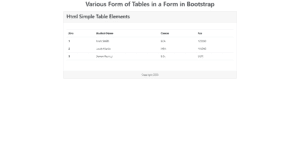
Example : A Simple/Dark Table structure in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<h1>Various Form of Tables in a Form in Bootstrap</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Html Simple Table Elements</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<table class="table my-4">
<!-- <table class="table table-dark my-4"> -->
<thead>
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td> <!-- To draw bottom row line only -->
<td></td>
</tr>
</tbody>
</table>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
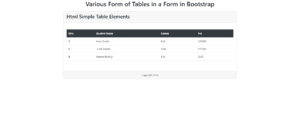
Example : A Simple Table with Light/Dark Heading in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<h1>Various Form of Tables in a Form in Bootstrap</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Html Simple Table Elements</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<table class="table my-4">
<thead class="thead-dark">
<!-- <thead class="thead-light"> -->
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td> <!-- To draw bottom row line only -->
<td></td>
</tr>
</tbody>
</table>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
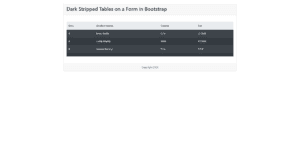
Example : A Light/Dark Stripped Table in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Dark Stripped Tables on a Form in Bootstrap</h1> -->
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Dark Stripped Tables on a Form in Bootstrap</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<table class="table table-striped table-dark my-4">
<!-- <table class="table table-striped table-light my-4"> -->
<thead class="thead-light">
<!-- <thead class="thead-dark"> -->
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td> <!-- To draw bottom row line only -->
<td></td>
</tr>
</tbody>
</table>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
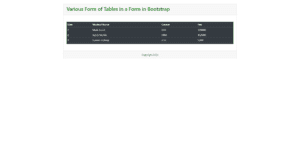
Example : A Light/Dark Table with/without Border in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<h1>Various Form of Tables in a Form in Bootstrap</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Html Simple Table Elements</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<table class="table table-bordered table-dark my-4">
<!-- <table class="table table-bordered my-4"> -->
<!-- <table class="table table-bordered table-light my-4"> -->
<!-- <table class="table table-borderless table-light my-4"> -->
<!-- <table class="table table-borderless table-dark my-4"> -->
<thead class="thead-dark">
<!-- <thead class="thead-light"> -->
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td> <!-- To draw bottom row line only -->
<td></td>
</tr>
</tbody>
</table>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>Example : A Dark Small/Compact Table with Hover effect(row) in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<h1>Various Form of Tables in a Form in Bootstrap</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Html Simple Table Elements</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<table class="table table-sm table-hover table-dark my-4">
<!-- <table class="table table-hover table-dark my-4"> -->
<thead class="thead-dark">
<!-- <thead class="thead-light"> -->
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td> <!-- To draw bottom row line only -->
<td></td>
</tr>
</tbody>
</table>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
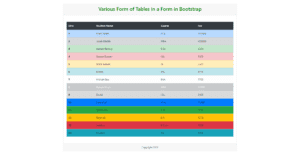
Example : A Bootstrap4 Table with different Row/Column/Header Color.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<style>
label{
color:blue;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Various Form of Tables in a Form in Bootstrap</h1> -->
</div>
</section>
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2 style="color:green">Various Form of Tables in a Form in Bootstrap</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<table class="table table-hover my-4">
<thead class="thead-dark">
<!-- <thead class="thead-light"> -->
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
</tr>
<tr class="table-secondary">
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
</tr>
<tr class="table-success">
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr class="table-danger">
<th scope="row">4</th>
<td>Suman Kumari</td>
<td>I.Sc.</td>
<td>5200</td>
</tr>
<tr class="table-warning">
<th scope="row">5</th>
<td>Rohit Suman</td>
<td>IA</td>
<td>3200</td>
</tr>
<tr class="table-info">
<th scope="row">6</th>
<td>Meera</td>
<td>MA</td>
<td>4200</td>
</tr>
<tr class="table-light">
<th scope="row">7</th>
<td>Mohan Saw</td>
<td>BBA</td>
<td>7700</td>
</tr>
<tr class="table-dark">
<th scope="row">8</th>
<td>Raman Singh</td>
<td>MBA</td>
<td>17200</td>
</tr>
<tr class="table-active">
<th scope="row">9</th>
<td>David</td>
<td>I.Sc.</td>
<td>2400</td>
</tr>
<tr class="bg-primary">
<th scope="row">10</th>
<td>Heera Lal</td>
<td>M.Sc.</td>
<td>11200</td>
</tr>
<tr class="bg-success">
<th scope="row">11</th>
<td>Shreyansh</td>
<td>B.Sc.</td>
<td>9200</td>
</tr>
<tr class="bg-warning">
<th scope="row">12</th>
<td>Reyansh</td>
<td>B.A.</td>
<td>5200</td>
</tr>
<tr class="bg-danger">
<th scope="row">13</th>
<td>Jeeshan</td>
<td>B.Com.</td>
<td>7200</td>
</tr>
<tr class="bg-info">
<th scope="row">14</th>
<td>Muskan</td>
<td>PG</td> <!-- To draw bottom row line only -->
<td>9100</td>
</tr>
</tbody>
</table>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
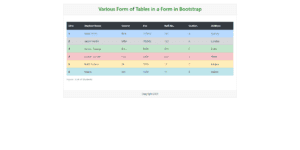
NB: All the above bootstrap4 classes can be applied with Table Head(<th>), Row(<tr>)and Column/Cells(<td>)positively.Example : A Colorful Row with Stripped, Hover, Captions and Responsive Table in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Various Form of Tables in a Form in Bootstrap</h1> -->
</div>
</section>
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2 style="color:green">Various Form of Tables in a Form in Bootstrap</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="table-responsive-xl">
<!-- <div class="table-responsive-md">
<div class="table-responsive-lg">
<div class="table-responsive-sm"> -->
<table class="table table-hover my-4">
<caption>Figure : List of Students</caption>
<thead class="thead-dark">
<!-- <thead class="thead-light"> -->
<tr>
<th scope="col">Slno</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Fee</th>
<th scope="col">Roll No.</th>
<th scope="col">Section</th>
<th scope="col">Address</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<th scope="row">1</th>
<td>Mark Smith</td>
<td>BCA</td>
<td>120000</td>
<td>243</td>
<td>A</td>
<td>Sydney</td>
</tr>
<tr class="table-secondary">
<th scope="row">2</th>
<td>Jacob Martin</td>
<td>MBA</td>
<td>452000</td>
<td>122</td>
<td>A</td>
<td>London</td>
</tr>
<tr class="table-success">
<th scope="row">3</th>
<td>Suman Rastogi</td>
<td>B.Sc.</td>
<td>9200</td>
<td>310</td>
<td>C</td>
<td>Delhi</td>
</tr>
<tr class="table-danger">
<th scope="row">4</th>
<td>Suman Kumari</td>
<td>I.Sc.</td>
<td>5200</td>
<td>235</td>
<td>B</td>
<td>Patna</td>
</tr>
<tr class="table-warning">
<th scope="row">5</th>
<td>Rohit Suman</td>
<td>IA</td>
<td>3200</td>
<td>12</td>
<td>C</td>
<td>Kanpur</td>
</tr>
<tr class="table-info">
<th scope="row">6</th>
<td>Meera</td>
<td>MA</td>
<td>4200</td>
<td>41</td>
<td>B</td>
<td>Indore</td>
</tr>
</tbody>
</table>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
![]()
0 Comments