Example : Different formats of html Radio Buttons in bootstrap4.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<style>
label{
color:blue;
}
.gender{
color:red;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<h1>Format of Radio Button Html Fields on a Form in Bootstrap</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Radio Button Input Fields</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2">
<div class="gender">Gender</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male" checked>
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
<hr/>
<div class="gender">Gender</div>
<div class="form-check form-check-inline">
<label class="form-check-label" for="RdbGenMale">
<input type="radio" class="form-check-input" name="RdbGen" id="RdbGenMale2" value="Male">Male
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label" for="RdbGenFem">
<input type="radio" class="form-check-input" name="RdbGen" id="RdbGenFem2" value="Female">Female
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label" for="RdbGenOther">
<input type="radio" class="form-check-input" name="RdbGen" id="RdbGenOther2" value="Ohter" disabled>Other
</label>
</div>
<hr/>
<div class="gender">Gender</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="RdbGen" id="RdbGenMale2" value="Male">
<label class="form-check-label" for="RdbGenMale">Male</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="RdbGen" id="RdbGenFem2" value="Female">
<label class="form-check-label" for="RdbGenFem">Female</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="RdbGen" id="RdbGenOther2" value="Other">
<label class="form-check-label" for="RdbGenOther">Other</label>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
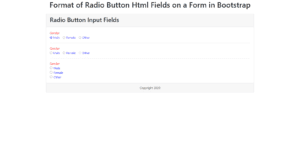
Output:
![]()
0 Comments