
<?php
/*-- SAVE CODE WITH MYSQL DATABASE WITH CONFIRMATION MESSAGE --*/
if(isset($_REQUEST['save']))
{
// mysqli_query($conn,"INSERT INTO chlsave(TxtSlno4,
// TxtSname4)VALUES('$TxtSlno1','$TxtSname1')");
//if(mysqli_affected_rows($conn)>0)
{
echo '<div class="alert alert-success alert-dismissible">';
echo '<button type="button" class="close" data-dismiss="alert">×</button>';
echo '<strong>Success!</strong> Data Saved Successfully.';
echo '</div>';
// echo '<div class="alert alert-info alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Info!</strong> Please fill all the info in box.';
// echo '</div>';
// echo '<div class="alert alert-warning alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Warning!</strong> Do You want to Edit the Record.
// echo '</div>
// echo '<div class="alert alert-danger alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Danger!</strong> Do You want to Delete the Record.
// echo '</div>
// echo '<div class="alert alert-primary alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Primary!</strong> Please Fill data carefully.
// echo '</div>
// echo '<div class="alert alert-secondary alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Secondary!</strong>Slightly less important Message.
// echo '</div>
// echo '<div class="alert alert-dark alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Dark!</strong>Alert Message.';
// echo '</div>';
// echo '<div class="alert alert-light alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Light!</strong> Light grey alert Message.';
// echo '</div>';
}
//else
{
// echo '<div class="alert alert-info alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Info!</strong> Data Not Saved';
// echo '</div>';
//echo mysqli_error($conn);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.forcolor{
color:blue;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Horizontal Html Elements on a Form in Bootstrap4</h1> -->
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
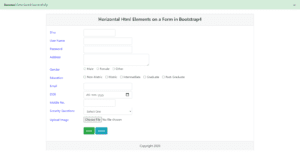
<h4>Horizontal Html Elements on a Form in Bootstrap4</h4>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="form-row">
<div class="col-2">
<label class="forcolor py-1">Slno</lable>
</div>
<div class="col-2">
<input type="text" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">User Name</lable>
</div>
<div class="col-3">
<input type="text" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Password</lable>
</div>
<div class="col-3">
<input type="password" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Address</lable>
</div>
<div class="col-4">
<textarea row="5" class="form-control"></textarea>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Gender</lable>
</div>
<div class="col-3">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Education</lable>
</div>
<div class="col-7">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox1" value="Non-Matric"/>
<label class="form-check-label" for="inlineCheckbox1">Non-Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox2" value="Matric"/>
<label class="form-check-label" for="inlineCheckbox2">Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Intermediate"/>
<label class="form-check-label" for="inlineCheckbox3">Intermediate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Graduate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Post-Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Post-Graduate</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Email</lable>
</div>
<div class="col-3">
<input type="email" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">DOB</lable>
</div>
<div class="col-3">
<input type="date" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Mobile No.</lable>
</div>
<div class="col-2">
<input type="number" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Security Questions</lable>
</div>
<div class="col-3">
<select class="form-control" name="CmbSecQues1" id="CmbSecQues2">
<option value="">Select One</option>
<option value="What is Your Favourite Game?">What is Your Favourite Game?</option>
<option value="What is Your Favourite Book?">What is Your Favourite Book?</option>
<option value="What is Your Favourite Teacher?">What is Your Favourite Teacher?</option>
<option value="What is Your Favourite Player?">What is Your Favourite Player?</option>
<option value="What is Your Favourite Hero/Heroine?">What is Your Favourite Hero/Heroine?</option>
</select>
</div>
</div>
<div class="form-row my-2">
<div class="col-2">
<label class="forcolor py-1">Upload Image</lable>
</div>
<div class="col-2">
<input type="file" class="form-control-file">
</div>
</div>
<div class="form-row my-3">
<div class="col-2">
</div>
<div class="col-6">
<button type="submit" class="btn btn-success" name="save">Save</button>
<input type="reset" class="btn btn-info" value="Reset"/>
</div>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
Example : Different format of Alert Messages with Auto Hide feature in Full Vertical Layout Form in Bootstrap4.
<?php
/*---------- NORMAL SAVE CODE TO MYSQL DATABASE ------------*/
if(isset($_REQUEST['save']))
{
//mysqli_query($conn,"INSERT INTO chlsave(TxtSlno4,
//TxtSname4)VALUES('$TxtSlno1','$TxtSname1')");
//if(mysqli_affected_rows($conn)>0)
{
// echo '<div class="alert alert-success alert-dismissible" id="flash-msg">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Success!</strong> Data Saved Successfully.';
// echo '</div>';
// echo '<div class="alert alert-info alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Info!</strong> Please fill all the info in box.';
// echo '</div>';
// echo '<div class="alert alert-warning alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Warning!</strong> Do You want to Edit the Record.
// echo '</div>
// echo '<div class="alert alert-danger alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Danger!</strong> Do You want to Delete the Record.
// echo '</div>
// echo '<div class="alert alert-primary alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Primary!</strong> Please Fill data carefully.
// echo '</div>
// echo '<div class="alert alert-secondary alert-dismissible">
// echo '<button type="button" class="close" data-dismiss="alert">×</button>
// echo '<strong>Secondary!</strong>Slightly less important Message.
// echo '</div>
// echo '<div class="alert alert-dark alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Dark!</strong>Alert Message.';
// echo '</div>';
// echo '<div class="alert alert-light alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Light!</strong> Light grey alert Message.';
// echo '</div>';
// $msg='<div class="alert alert-success alert-dismissable" id="flash-msg">
// <button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
// <h4><i class="icon fa fa-check"></i>Success!</h4>
// </div>';
// echo $msg;
echo '<div class="alert alert-success alert-dismissable" id="flash-msg">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<h4><i class="icon fa fa-check"></i>Success!</h4>
</div>';
}
//else
{
// echo '<div class="alert alert-info alert-dismissible">';
// echo '<button type="button" class="close" data-dismiss="alert">×</button>';
// echo '<strong>Info!</strong> Data Not Saved';
// echo '</div>';
//echo mysqli_error($conn);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.forcolor{
color:blue;
}
</style>
<script>
setTimeout( function(){$('#flash-msg').hide();} ,3000);
</script>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Horizontal Html Elements on a Form in Bootstrap4</h1> -->
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h4>Horizontal Html Elements on a Form in Bootstrap4</h4>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="form-row">
<div class="col-2">
<label class="forcolor py-1">Slno</lable>
</div>
<div class="col-2">
<input type="text" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">User Name</lable>
</div>
<div class="col-3">
<input type="text" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Password</lable>
</div>
<div class="col-3">
<input type="password" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Address</lable>
</div>
<div class="col-4">
<textarea row="5" class="form-control"></textarea>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Gender</lable>
</div>
<div class="col-3">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Education</lable>
</div>
<div class="col-7">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox1" value="Non-Matric"/>
<label class="form-check-label" for="inlineCheckbox1">Non-Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox2" value="Matric"/>
<label class="form-check-label" for="inlineCheckbox2">Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Intermediate"/>
<label class="form-check-label" for="inlineCheckbox3">Intermediate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Graduate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Post-Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Post-Graduate</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Email</lable>
</div>
<div class="col-3">
<input type="email" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">DOB</lable>
</div>
<div class="col-3">
<input type="date" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Mobile No.</lable>
</div>
<div class="col-2">
<input type="number" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Security Questions</lable>
</div>
<div class="col-3">
<select class="form-control" name="CmbSecQues1" id="CmbSecQues2">
<option value="">Select One</option>
<option value="What is Your Favourite Game?">What is Your Favourite Game?</option>
<option value="What is Your Favourite Book?">What is Your Favourite Book?</option>
<option value="What is Your Favourite Teacher?">What is Your Favourite Teacher?</option>
<option value="What is Your Favourite Player?">What is Your Favourite Player?</option>
<option value="What is Your Favourite Hero/Heroine?">What is Your Favourite Hero/Heroine?</option>
</select>
</div>
</div>
<div class="form-row my-2">
<div class="col-2">
<label class="forcolor py-1">Upload Image</lable>
</div>
<div class="col-2">
<input type="file" class="form-control-file">
</div>
</div>
<div class="form-row my-3">
<div class="col-2">
</div>
<div class="col-6">
<button type="submit" class="btn btn-success" name="save">Save</button>
<!-- <input type="submit" class="btn btn-success" name="save" value="Save"/> -->
<input type="reset" class="btn btn-info" value="Reset"/>
<button type="submit" class="btn btn-warning" name="update">Update</button>
<button type="submit" class="btn btn-danger" name="delete">Delete</button>
<button type="submit" class="btn btn-dark" name="search">Search</button>
<button type="button" class="btn btn-secondary" name="exit">Exit</button>
</div>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
![]()
0 Comments