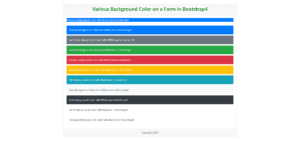
Example : Various Background Color in Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Various Form of Tables in a Form in Bootstrap</h1> -->
</div>
</section>
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2 style="color:green">Various Background Color on a Form in Bootstrap4</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="bg-primary text-white">
Primary Background-Color with White text in Bootstrap4
</div>
</br>
<div class="p-3 mb-2 bg-primary text-white">
Primary Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-secondary text-white">
Secondary Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-success text-white">
Success Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-danger text-white">
Danger Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-warning text-white">
Warning Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-info text-white">
Info Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-light text-dark">
Light Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-dark text-white">
Dark Background-Color with White text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-white text-dark">
White Background-Color with dark text in Bootstrap4
</div>
<div class="p-3 mb-2 bg-transparent text-dark">
Transparent Background-Color with dark text in Bootstrap4
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
![]()
0 Comments