Table of Contents
hide
Example : Use of different Html Elements on a Form in a Full Vertical Layout Format in bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<style>
label{
color:blue;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<h1>Various Html Elements in a Form in Bootstrap</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Html Elements</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="form-group">
<label for="TxtSlno">Slno</label>
<input type="text" class="form-control" name="TxtSlno1" id="TxtSlno2" readonly aria-describedby="TxtSlnoHelp"/>
<!-- <input
type="text"
class="form-control"
name="TxtSlno1"
id="TxtSlno2"
aria-describedby="TxtSlnoHelp"
/> -->
<small id="TxtSlnoHelp" class="form-text text-muted">Automatic display Read only Slno </small>
</div>
<div class="form-group">
<label for="TxtUName">User Name</label>
<input type="text" class="form-control" name="TxtUName1" id="TxtUName2" aria-describedby="TxtNameHelp"/>
<small id="TxtNameHelp" class="form-text text-muted">Enter Your Correct User Name</small>
</div>
<div class="form-group">
<label for="TxtPass">Password</label>
<input type="password" class="form-control" name="TxtPass1" id="TxtPass2" aria-describedby="TxtPassHelp"/>
<small id="TxtPassHelp" class="form-text text-muted">Enter Your Correct Password</small>
</div>
<div class="form-group">
<label for="TxtArAddr">Address</label>
<textarea class="form-control" name="TxtArAddr1" id="TxtArAddr2" rows="3" aria-describedby="TxtArAddrHelp" Placeholder="Enter Your Complete Postal Address"></textarea>
<small id="TxtArAddrHelp" class="form-text text-muted">Enter Your Complete Postal Address</small>
</div>
<div>Gender</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
<div>Education</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox1" value="Non-Matric"/>
<label class="form-check-label" for="inlineCheckbox1">Non-Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox2" value="Matric"/>
<label class="form-check-label" for="inlineCheckbox2">Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Intermediate"/>
<label class="form-check-label" for="inlineCheckbox3">Intermediate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Graduate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Post-Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Post-Graduate</label>
</div>
<div class="form-group">
<label for="DtpDob">DOB</label>
<input type="date" class="form-control" name="DtpDob1" id="DtpDob2" aria-describedby="TxtEmailHelp"/>
<small id="DtpDobHelp" class="form-text text-muted">Feed Your DOB</small>
</div>
<div class="form-group">
<label for="TxtEmail">Email</label>
<input type="email" class="form-control" name="TxtEmail1" id="TxtEmail2" aria-describedby="TxtEmailHelp"/>
<small id="TxtEmailHelp" class="form-text text-muted">Enter Your Email</small>
</div>
<div class="form-group">
<label for="TxtMobno">Mobile No.</label>
<input type="number" class="form-control" name="TxtMobno1" id="TxtMobno2" aria-describedby="TxtMobnoHelp"/>
<small id="TxtMobnoHelp" class="form-text text-muted">Enter Your Mobile No.</small>
</div>
<div class="form-group">
<label for="CmbSecQues">Security Questions</label>
<select class="form-control" name="CmbSecQues1" id="CmbSecQues2"><!-- Default size -->
<!-- <select class="form-control form-control-lg" name="CmbSecQues1" id="CmbSecQues2"> -->
<!-- <select class="form-control form-control-sm" name="CmbSecQues1" id="CmbSecQues2"> -->
<option value="">Select One</option>
<option value="What is Your Favourite Game?">What is Your Favourite Game?</option>
<option value="What is Your Favourite Book?">What is Your Favourite Book?</option>
<option value="What is Your Favourite Teacher?">What is Your Favourite Teacher?</option>
<option value="What is Your Favourite Player?">What is Your Favourite Player?</option>
<option value="What is Your Favourite Hero/Heroine?">What is Your Favourite Hero/Heroine?</option>
</select>
</div>
<div class="form-group">
<label for="PcbUploadImage">Upload Image</label>
<input type="file" class="form-control-file" Name="PcbUploadImage1" id="PcbUploadImage2"/>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success">Save</button>
<input type="reset" class="btn btn-info" value="Reset"/>
<button type="submit" class="btn btn-warning">Update</button>
<button type="submit" class="btn btn-danger">Delete</button>
<button type="submit" class="btn btn-dark">Search</button>
<button type="button" class="btn btn-secondary">Exit</button>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
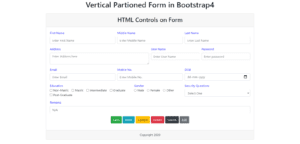
</html>Example : Use of different Html Elements on a Form in a Vertical Partioned Layout Format in bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<style>
#idforcolor{
color:blue;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<h1>Vertical Partioned Form in Bootstrap4</h1>
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h2>HTML Controls on Form</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<div class="form-row">
<div class="form-group col-md-4">
<label for="fname0" id="idforcolor">First Name</label>
<input type="text" class="form-control" id="fname2" name="fname1" placeholder="Enter First Name">
</div>
<div class="form-group col-md-4">
<label for="mname0" id="idforcolor">Middle Name</label>
<input type="text" class="form-control" id="mname2" name="mname1" placeholder="Enter Middle Name">
</div>
<div class="form-group col-md-4">
<label for="lname0" id="idforcolor">Last Name</label>
<input type="text" class="form-control" id="lname2" name="lname1" placeholder="Enter Last Name">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="addr0" id="idforcolor">Address</label>
<textarea class="form-control" row=8 id="addr2" name="addr1" placeholder="Enter Address here"></textarea>
</div>
<div class="form-group col-md-3">
<label for="uname0" id="idforcolor">User Name</label>
<input type="text" class="form-control" id="uname2" name="uname1" placeholder="Enter User Name">
</div>
<div class="form-group col-md-3">
<label for="pass0" id="idforcolor">Password</label>
<input type="password" class="form-control" id="pass2" name="pass1" placeholder="Enter password">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-4">
<label for="email0" id="idforcolor">Email</label>
<input type="email" class="form-control" id="email2" name="email1" placeholder="Enter Email">
</div>
<div class="form-group col-md-4">
<label for="mob0" id="idforcolor">Mobile No.</label>
<input type="number" class="form-control" id="mob2" name="mob1" placeholder="Enter Mobile No.">
</div>
<div class="form-group col-md-4">
<label for="dob0" id="idforcolor">DOB</label>
<input type="date" class="form-control" id="dob2" name="dob1" placeholder="Enter Date of Birth">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-5">
<div id="idforcolor">Education</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox1" value="Non-Matric"/>
<label class="form-check-label" for="inlineCheckbox1">Non-Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox2" value="Matric"/>
<label class="form-check-label" for="inlineCheckbox2">Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Intermediate"/>
<label class="form-check-label" for="inlineCheckbox3">Intermediate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Graduate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Post-Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Post-Graduate</label>
</div>
</div>
<div class="form-group col-md-3">
<div id="idforcolor">Gender</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
</div>
<div class="form-group col-md-4">
<label for="CmbSecQues" id="idforcolor">Security Questions</label>
<select class="form-control" name="CmbSecQues1" id="CmbSecQues2"> <!-- Default size -->
<!-- <select class="form-control form-control-lg" name="CmbSecQues1" id="CmbSecQues2"> -->
<!-- <select class="form-control form-control-sm" name="CmbSecQues1" id="CmbSecQues2"> -->
<option value="">Select One</option>
<option value="What is Your Favourite Game?">What is Your Favourite Game?</option>
<option value="What is Your Favourite Book?">What is Your Favourite Book?</option>
<option value="What is Your Favourite Teacher?">What is Your Favourite Teacher?</option>
<option value="What is Your Favourite Player?">What is Your Favourite Player?</option>
<option value="What is Your Favourite Hero/Heroine?">What is Your Favourite Hero/Heroine?</option>
</select>
</div>
</div>
<div class="form-group">
<label for="rem0" id="idforcolor">Remarks</label>
<input type="text" class="form-control" id="rem2" name="rem1" value="N/A">
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-success">Save</button>
<input type="reset" class="btn btn-info" value="Reset"/>
<button type="submit" class="btn btn-warning">Update</button>
<button type="submit" class="btn btn-danger">Delete</button>
<button type="submit" class="btn btn-dark">Search</button>
<button type="button" class="btn btn-secondary">Exit</button>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
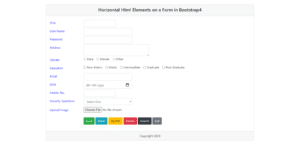
Example : Use of different Html Elements on a Form in a Horizontal Layout Format in bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.forcolor{
color:blue;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Horizontal Html Elements on a Form in Bootstrap4</h1> -->
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h4>Horizontal Html Elements on a Form in Bootstrap4</h4>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data">
<!-- <div class="form-group row">
<label class="col-sm-2 col-form-label col-form-label-sm">Slno</label>
<div class="col-sm-4">
<input type="text" class="form-control form-control-sm" id="colFormLabelSm" placeholder="Small size label & input Box">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Slno</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="colFormLabelSm" placeholder="Medium/default size label & input Box">
</div>
</div>
<div class="form-group row">
<label for="colFormLabelLg" class="col-sm-2 col-form-label col-form-label-lg">Slno</label>
<div class="col-sm-4">
<input type="text" class="form-control form-control-lg" id="colFormLabelLg" placeholder="Large size label & input Box">
</div>
</div>
OR
-->
<div class="form-row">
<div class="col-2">
<label class="forcolor py-1">Slno</lable>
</div>
<div class="col-2">
<input type="text" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">User Name</lable>
</div>
<div class="col-3">
<input type="text" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Password</lable>
</div>
<div class="col-3">
<input type="password" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Address</lable>
</div>
<div class="col-4">
<textarea row="5" class="form-control"></textarea>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Gender</lable>
</div>
<div class="col-3">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Education</lable>
</div>
<div class="col-7">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox1" value="Non-Matric"/>
<label class="form-check-label" for="inlineCheckbox1">Non-Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox2" value="Matric"/>
<label class="form-check-label" for="inlineCheckbox2">Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Intermediate"/>
<label class="form-check-label" for="inlineCheckbox3">Intermediate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Graduate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Post-Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Post-Graduate</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Email</lable>
</div>
<div class="col-3">
<input type="email" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">DOB</lable>
</div>
<div class="col-3">
<input type="date" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Mobile No.</lable>
</div>
<div class="col-2">
<input type="number" class="form-control">
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Security Questions</lable>
</div>
<div class="col-3">
<select class="form-control" name="CmbSecQues1" id="CmbSecQues2">
<option value="">Select One</option>
<option value="What is Your Favourite Game?">What is Your Favourite Game?</option>
<option value="What is Your Favourite Book?">What is Your Favourite Book?</option>
<option value="What is Your Favourite Teacher?">What is Your Favourite Teacher?</option>
<option value="What is Your Favourite Player?">What is Your Favourite Player?</option>
<option value="What is Your Favourite Hero/Heroine?">What is Your Favourite Hero/Heroine?</option>
</select>
</div>
</div>
<div class="form-row my-2">
<div class="col-2">
<label class="forcolor py-1">Upload Image</lable>
</div>
<div class="col-2">
<input type="file" class="form-control-file">
</div>
</div>
<div class="form-row my-3">
<div class="col-2">
</div>
<div class="col-6">
<button type="submit" class="btn btn-success">Save</button>
<input type="reset" class="btn btn-info" value="Reset"/>
<button type="submit" class="btn btn-warning">Update</button>
<button type="submit" class="btn btn-danger">Delete</button>
<button type="submit" class="btn btn-dark">Search</button>
<button type="button" class="btn btn-secondary">Exit</button>
</div>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
![]()
0 Comments