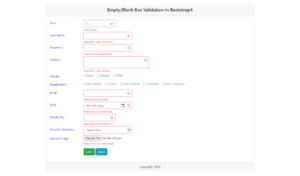
Example : How to Validate Empty/Blank Box(Html Elements)using Bootstrap4.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A typical Bootstrap Form Template</title>
<!-- Bootstrap CSS 4.5.2 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.forcolor{
color:blue;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<!-- <h1>Horizontal Html Elements on a Form in Bootstrap4</h1> -->
</div>
</section>
<!-- Normal Input Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header text-center">
<h4>Empty/Blank Box Validation in Bootstrap4</h4>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2" enctype="multipart/form-data" class="needs-validation" novalidate>
<div class="form-row">
<div class="col-2">
<label class="forcolor py-1">Slno</lable>
</div>
<div class="col-2">
<input type="text" class="form-control" value="17">
<div class="valid-feedback">
Looks good!
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">User Name</lable>
</div>
<div class="col-3">
<input type="text" class="form-control" required>
<div class="invalid-feedback">
Please fill a valid user name.
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Password</lable>
</div>
<div class="col-3">
<input type="password" class="form-control" required>
<div class="invalid-feedback">
Please fill correct password.
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Address</lable>
</div>
<div class="col-4">
<textarea row="5" class="form-control" required></textarea>
<div class="invalid-feedback">
Please fill a valid Address.
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Gender</lable>
</div>
<div class="col-3">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenMale" value="Male">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenFemale" value="Female">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioGender" id="RdbGenOther" value="Other">
<label class="form-check-label" for="inlineRadio3">Other</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Qualification</lable>
</div>
<div class="col-7">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox1" value="Non-Matric"/>
<label class="form-check-label" for="inlineCheckbox1">Non-Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox2" value="Matric"/>
<label class="form-check-label" for="inlineCheckbox2">Matric</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Intermediate"/>
<label class="form-check-label" for="inlineCheckbox3">Intermediate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Graduate</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="inlineCheckbox3" value="Post-Graduate"/>
<label class="form-check-label" for="inlineCheckbox3">Post-Graduate</label>
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Email</lable>
</div>
<div class="col-3">
<input type="email" class="form-control" required>
<div class="invalid-feedback">
Please fill correct email.
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">DOB</lable>
</div>
<div class="col-3">
<input type="date" class="form-control" required>
<div class="invalid-feedback">
Please choose correct DOB.
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Mobile No.</lable>
</div>
<div class="col-2">
<input type="number" class="form-control" required>
<div class="invalid-feedback">
Please fill correct mobile no.
</div>
</div>
</div>
<div class="form-row my-1">
<div class="col-2">
<label class="forcolor py-1">Security Questions</lable>
</div>
<div class="col-3">
<select class="form-control" name="CmbSecQues1" id="CmbSecQues2" required>
<option value="">Select One</option>
<option value="What is Your Favourite Game?">What is Your Favourite Game?</option>
<option value="What is Your Favourite Book?">What is Your Favourite Book?</option>
<option value="What is Your Favourite Teacher?">What is Your Favourite Teacher?</option>
<option value="What is Your Favourite Player?">What is Your Favourite Player?</option>
<option value="What is Your Favourite Hero/Heroine?">What is Your Favourite Hero/Heroine?</option>
<div class="invalid-feedback">
Please select desired choice.
</div>
</select>
</div>
</div>
<div class="form-row my-2">
<div class="col-2">
<label class="forcolor py-1">Upload Image</lable>
</div>
<div class="col-2">
<input type="file" class="form-control-file" required>
<div class="invalid-feedback">
Please choose correct image.
</div>
</div>
</div>
<div class="form-row my-3">
<div class="col-2">
</div>
<div class="col-6">
<button type="submit" class="btn btn-success" name="save">Save</button>
<input type="reset" class="btn btn-info" value="Reset"/>
</div>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<script>
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function() {
'use strict';
window.addEventListener('load', function() {
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
![]()
2 Comments
Technitizer · November 7, 2020 at 3:13 AM
Valuable content. Thanks for your help!
Admin · November 9, 2020 at 7:41 AM
More bootstrap4 will come soon watch. pls on your notifications.