<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstrap Form Template with Button</title>
<!-- Bootstrap CSS 4.5.2 -->
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<style>
.custom-btn-css{
width:125px;
padding-left:25px;
padding-right:25px;
font-size: 20px;
}
</style>
</head>
<body>
<section>
<div class="container text-center">
<h1>Bootstrap Html Button Fields</h1>
</div>
</section>
<!-- Different types of Button Fields -->
<section>
<div class="container my-4">
<div class="card">
<div class="card-header">
<h2>Button Fields</h2>
</div>
<div class="card-body">
<form action="" method="post" name="form1" id="form2">
<div class="form-group">
<h5>To make different types of typical Bootstrap button </h5>
<button type="button" class="btn">Simple Button</button>
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-info">Info Button</button>
<a href="#" class="btn btn-info" role="button">Hyperlink Button</a>
<button type="button" class="btn btn-light">Light Button</button>
<button type="button" class="btn btn-link">Link Button</button>
<hr/>
<!-- <input type="submit" class="btn btn-success" value="Save"/> -->
<button type="submit" class="btn btn-success">Save</button>
<input type="reset" class="btn btn-info" value="Reset"/>
<button type="submit" class="btn btn-warning">Update</button>
<button type="submit" class="btn btn-danger">Delete</button>
<button type="submit" class="btn btn-dark">Search</button>
<button type="button" class="btn btn-secondary">Exit</button>
<hr/>
<h5>To make button outline</h5>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
<hr/>
<h5>To make different button sizes</h5>
<button type="button" class="btn btn-primary">Default Button</button>
<button type="button" class="btn btn-primary btn-lg">Large Button</button>
<button type="button" class="btn btn-primary btn-md">Default Button</button>
<button type="button" class="btn btn-primary btn-sm">Small Button</button>
<hr/>
<h5>To make same button sizes</h5>
<button type="button" class="btn btn-primary custom-btn-css">Save</button>
<button type="button" class="btn btn-primary custom-btn-css">Update</button>
<button type="button" class="btn btn-primary custom-btn-css">Delete</button>
<button type="button" class="btn btn-primary custom-btn-css">Exit</button>
<button type="button" class="btn btn-primary custom-btn-css">Search</button>
<hr/>
<h5>To make full-width button sizes</h5>
<button type="button" class="btn btn-primary btn-lg btn-block">Full-Width Button</button>
<hr/>
<h5>To make button active disabled</h5>
<button type="button" class="btn btn-primary active">Active Button</button>
<button type="button" class="btn btn-primary" disabled>Disabled Button</button>
<hr/>
<h5>To make grouped button Horizontally</h5>
<div class="btn-group">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary">Modify</button>
<button type="button" class="btn btn-primary">Delete</button>
<button type="button" class="btn btn-primary">Search</button>
</div>
<hr/>
<h5>To make grouped button Horizontally with different sizes</h5>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary">Modify</button>
<button type="button" class="btn btn-primary">Delete</button>
<button type="button" class="btn btn-primary">Search</button>
</div>
<div class="btn-group btn-group-md">
<!-- <div class="btn-group"> default type-->
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary">Modify</button>
<button type="button" class="btn btn-primary">Delete</button>
<button type="button" class="btn btn-primary">Search</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary">Modify</button>
<button type="button" class="btn btn-primary">Delete</button>
<button type="button" class="btn btn-primary">Search</button>
</div>
<hr/>
<h5>To make grouped button Vertically</h5>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary">Modify</button>
<button type="button" class="btn btn-primary">Delete</button>
<button type="button" class="btn btn-primary">Search</button>
</div>
<hr/>
</div>
</form>
</div>
<div class="card-footer text-center">
Copyright 2020
</div>
</div>
</div>
</section>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -->
</body>
</html>
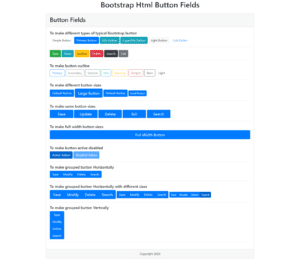
Output:
![]()
0 Comments